Cookie和Session
以字符串的形式存储于客户端,一般会自动携带于http请求上
|
name/value:
设置Cookie的名称及相对应的值
Expires/max-age:
如今大多数用max-age代替expires
Path:
定义了Web站点上可以访问该Cookie的目录
domain:
指定了可以访问该 Cookie 的 Web 站点或域。Cookie 机制并未遵循严格的同源策略,允许一个子域可以设置或获取其父域的 Cookie。
Secure:
指定是否使用HTTPS安全协议发送Cookie。true只能再https情况下携带cookie
HTTPOnly(防范CSRF):
禁止客户端脚本通过document.cookie属性访问和修改Cookie
SameSite(防范CSRF):
Cookie 的SameSite属性用来限制第三方 Cookie,从而减少安全风险。
1. Strict 完全禁止第三方 Cookie,跨站点时,任何情况下都不会发送 Cookie。换言之,只有当前网页的 URL 与请求目标一致,才会带上 Cookie。比如,当前网页有一个 GitHub 链接,用户点击跳转就不会带有 GitHub 的 Cookie,跳转过去总是未登陆状态。
2. Lax 规则稍稍放宽,大多数情况也是不发送第三方 Cookie,但是导航到目标网址的 Get 请求除外。导航到目标网址的 GET 请求,只包括三种情况:链接,预加载请求,GET 表单。
3. None 关闭SameSite
作用过程

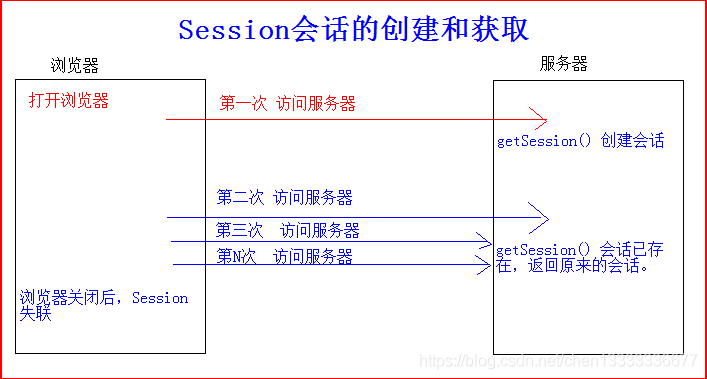
session
存在意义:源于为了http无密文的弊端下保护隐私数据
存储位置在服务器,通过cookie存储sessionid,在服务器通过sessionid找到用户信息,
每次请求会刷新session存活时间(Session对象默认存活30分钟),过时服务器中session会过期被清除,
在客户端上,当浏览器关闭,这个存着sessionid的cookie会被清楚
作用过程:

cookie和session的区别
- 用户的敏感信息最好用session,使得不暴露给客户端
- cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,如果主要考虑到安全应当使用session
- session会在一定时间内保存在服务器上。当访问增多,会占用你服务器的性能
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 HzmBlog!


