字节青训营-学习笔记汇总
前端
- 前端介绍
用web技术栈跨终端解决GUI人机交互问题
前端关注的问题
功能 美观 性能 安全 体验 兼容 无障碍
html
引用标签
长引用:
cite为引用链接
短引用:
引用文章的正文:
代码块
CSS
属性选择器
|
伪类
- 状态伪类 某个元素的特定状态 如:hover :active :focus 等
- 结构性伪类 根dom节点结构位置 如:first-child :last-child 等
组合
- 直接组合 AB 同时满足AB
- 后代组合 A B 选中B,如果它是A的子孙
- 亲子组合 A>B 选中B,如果它是A的子元素(只相差一级)
- 兄弟选择器 A~B 选中B,如果它在A后面并且和A同级 同父亲
- 相邻选择器 A+B 选中B,如果它紧跟在A后面(A 下一个同级节点为B)
- 选择器组 A,B 既选中A也选中B
WEB Fonts
引入字体种类 @font-face
|
字体间距 spacing
- letter-spacing :字母之间的间隔
- word-spacing:每个单词之间的间隔
缩进 text-indent
段首的缩进单位
空格换行 white-space
- normal 默认
- nowrap 默认+不换行
- pre 保留换行和空格 (空格有几个就显示几个)
- pre-wrap 默认+自动换行,显示不下就换行
- pre-line 默认+保留换行
选择器的特异度 specificity 优先级
- 选择器的个数
|
css继承
自动继承器父元素的”计算值“
一般与文字相关是可以继承的,而一般和模型相关是不可继承的1
显式继承
|
CSS求值过程



布局
- padding %是相对盒子宽度
- margin collapse 当相邻盒子在同一地方有margin 将合并
排版上下文:

float :图文环绕
position:脱离常规流
grid:二维
新单位 fr
“一份” 除去指定大小,剩下自由区域平分总共fr份,每份单位fr
优雅降级 渐进增强
优雅降级:特效优先,针对浏览器测试和修复。
渐进增强:基本内容优先。一开始就针对低版本浏览器进行构建页面,完成基本功能,后再针对高级浏览器进行效果,交互,追加功能达到更好的体验。
在本质上:“它们是看待同种事物的两种观点”,“优雅降级”和“渐进增强”的目的都是关注不同浏览器下的不同体验,但是它们侧重点不同,所以导致了工作流程上的不同。
渐进增强观点认为应关注于内容本身。请注意其中的差别:我甚至连“浏览器”三个字都没提。内容是我们建立网站的诱因。有的网站展示它,有的则收集它,有的寻求,有的操作,还有的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得渐进增强成为一种更为合理的设计范例。这也是它立即被 Yahoo! 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。
优雅降级观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为“过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无妨 (poor, but passable)” 的浏览体验。你可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所关注的焦点,因此除了修复较
大的错误之外,其它的差异将被直接忽略。
工作流程上面的区别:
1.渐进增强(progressive enhancement):一开始只构建站点的最少特性,保证他们的内容,然后不断地对版本较高的浏览器追加不同的功能
2.优雅降级(graceful degradation):优雅降级是从复杂的现状开始,并试图减少用户体验的供给,就是针对版本较低的浏览器进行测试和修复
ps: 降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带;
作者:OBKoro1
链接:https://juejin.cn/post/6844903473700405262
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
容器查询 css未来新特性
以通过查询父组件来决定如何显示特定组件
前端开发
console.table
console.dir
不同类型的数据打印出来的样式一般不一样
Sources : debugger
source map 打包后将js代码压缩成一行保护js代码,但其中有个map文件可以映射回去原本可读的代码,真实上线时,把map文件删除即可
远程代码调试 :代理
React
- react组件的render函数,当其发生改变,组件和其所有的子组件,会递归地重新执行render函数。
- react写的是jsx,写起来更接近原生js,经过转译会变成js,自由度高;而vue用了很多模板语法,自由度变低; react是函数式编程,易于封装和扩展,灵活度更高,具备丰富的js库;vue的灵活度不如react; react生态圈强大,同时适用于web端和原生app
- 降低代码耦合度,提高复用性。通过继承实现的代码复用是一种“白盒复用”,通过组合实现代码复用是一种“黑盒复用”,对象内部细节不可见。
DDOS

JS
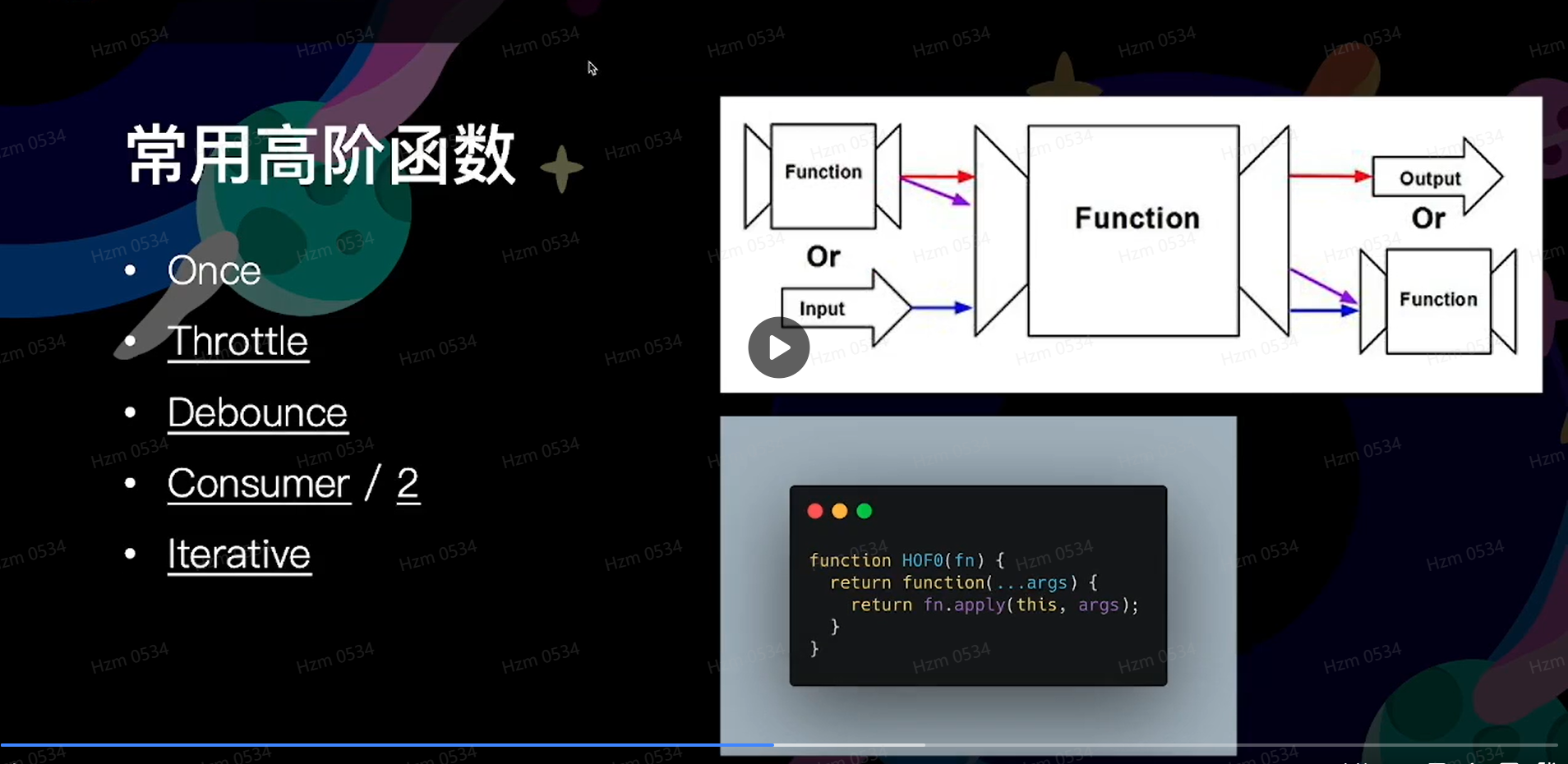
高阶函数(本身是纯函数)

利用高阶函数可减少系统非纯函数的的数量,提高系统的稳定性!
纯函数 :输出只与输入相关
命令式与声明式
命令式注重执行过程 声明式更关注某个执行要做什么事情
数据可视化

前端设计模式



前端框架中的设计模式
代理模式
组合模式


